Wed Feb 05 - Written by: Brendan McNulty
Week 5: Using AI to Design an E-Commerce Product Page


Introduction
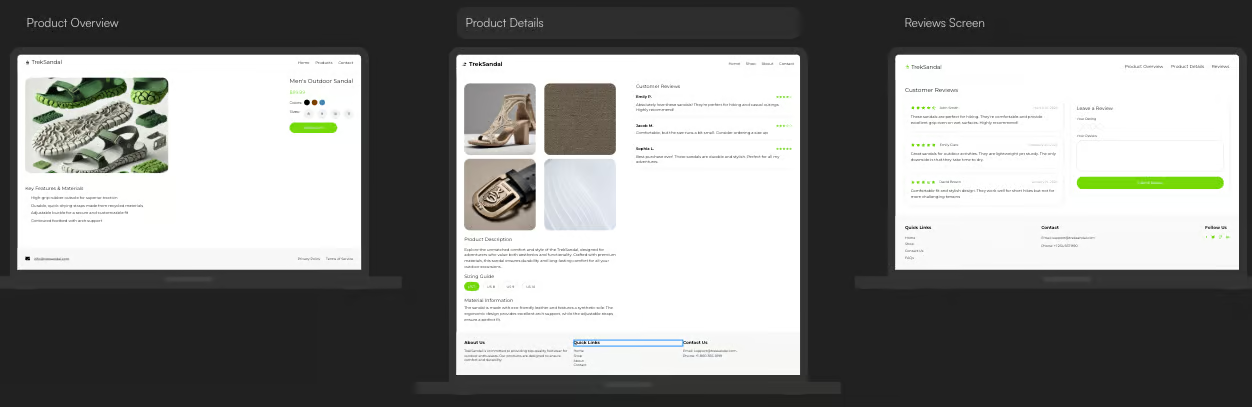
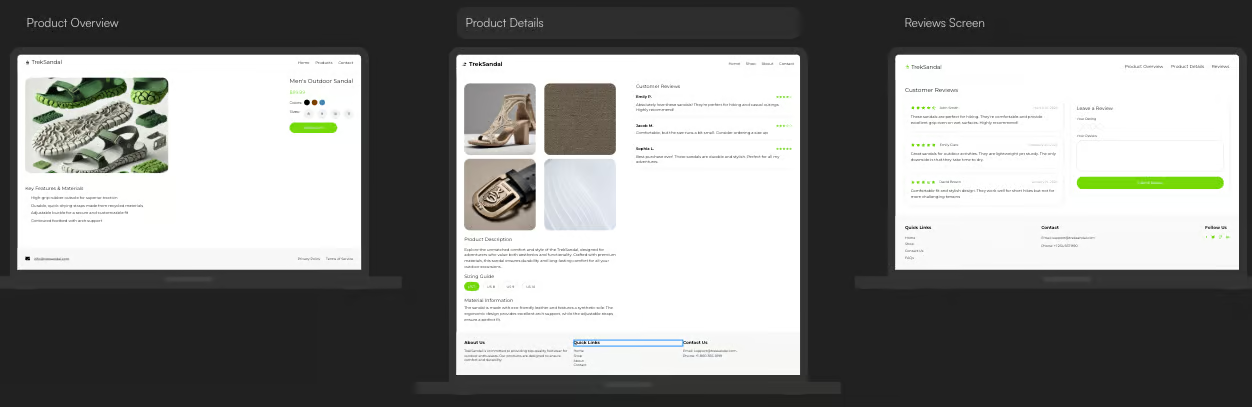
This week, I wanted to test whether AI could create a high-quality, hands-off product page quickly and easily. My goal was a desktop product page for the beautiful men’s outdoor sandal I designed last week—green and modern, with plenty of product images, reviews, and a bold call to action.
The Experiment
I aimed to see if these tools could handle the task with minimal input while delivering polished results.
The Process
Here’s how I tackled it:
-
Choosing the Tools
I asked Perplexity for the best AI tools for designing product pages. It recommended Claude, UIzard, Figma, Canva, Adobe, and MidJourney. I focused on Claude, UIzard, Canva, and Figma with UX Pilot, with a quick test of Jeda.ai for comparison. -
Creating the Prompt
My initial request to Claude was: “Create me a desktop e-commerce product page for a men’s outdoor sandal. Green and modern. Lots of great product images, reviews, technical information, and a call to action.” -
Imposing Constraints
I limited onboarding of the new tool to three minutes and spent about 20 minutes with each tool to test their intuitiveness and effectiveness for quick projects.
Tool Comparisons
-
Claude (7.5/10)
- Generated a usable product page draft on the first prompt, including HTML code for export.
- Allowed me to upload images and integrate my copy.
-
UIzard (6/10)
- Stood out for its no-code capabilities, enabling the creation of a linked, interactive prototype.
- Its designs were more comprehensive than Claude’s but still felt generic.
-
Figma with UX Pilot (5/10)
- Surprisingly underwhelming compared to the other tools, requiring more effort to get started.
-
Jeda.ai (3/10)
- Helpful for content planning but not a serious contender for design tasks.
-
Canva (2/10)
- Canva gave me some banners and Instagram posts, but it wasn’t designing a product page for me.
The Outcome
While all tools delivered on speed, the designs felt generic and lacked originality. They’re excellent for brainstorming and prototyping but I’d go for Wordpress or some templated process first.
Key Takeaway
AI tools like Claude and UIzard are great for rapid ideation and prototyping, making them perfect for testing ideas and gathering feedback.
What’s Next?
- I’d revisit UIzard to build a larger, linked prototype for testing user flows.
- Claude’s simplicity makes it worth using for smaller, single-page projects like landing pages.
Join me as I do 52 AI experiments in 2025. From teaching me to DJ to analysing interviews I’m documenting all I learn.