Wed Feb 19 - Written by: Brendan McNulty
Week 7: Wireframes and Web Design


The Experiment
I’m always creating (ugly) wireframes—either for validation and briefing or as the first step of an idea. They take time, even with standard tools. So when Lorenzo recommended v0.dev as a faster, smarter option, I decided to give it a shot.
Trying out wireframes with v0.dev

My goal was simple: validate workflows and create high-definition wireframes faster than usual. I tested v0.dev and ChatGPT, focusing on how quickly I could go from 0 to 1.
- Setup and First Steps
Starting was easy, and the tool was intuitive after a few back-and-forths. Compared to more manual platforms like Figma, it was significantly faster. - Conversational Prompts
I kept the process simple, using conversational inputs like:
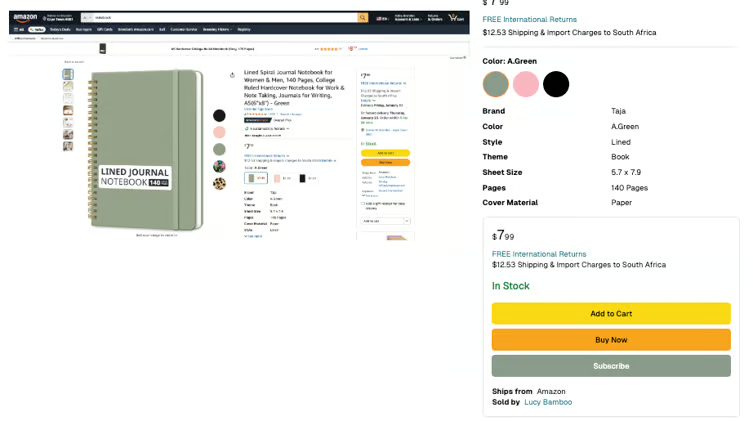
“Please add in another green button under the ‘Buy Now’ button that says ‘Subscribe.’” - Results
Within minutes, v0.dev generated wireframes that were functional and polished enough to move forward. I also tested a more ambitious redesign of an Amazon product page, moving the layout to a centralized structure.- It executed well overall, though it occasionally introduced quirks (like spelling my name wrong).
- The tool fulfilled my criteria for speed and usability, even creating clean code ready for feedback or further iteration.
Exploring retro web design
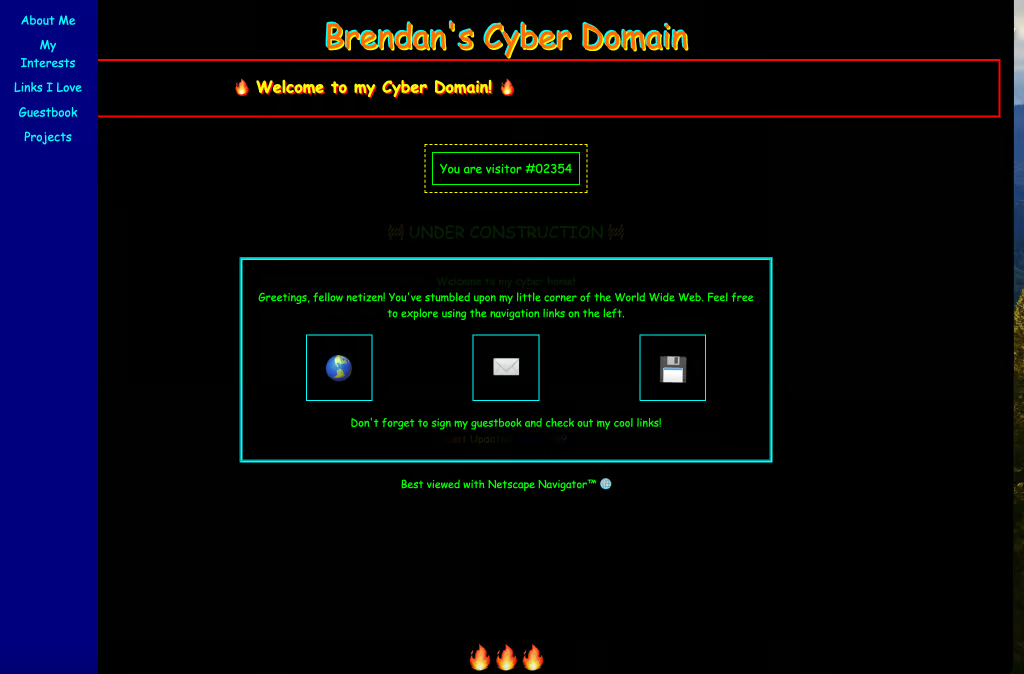
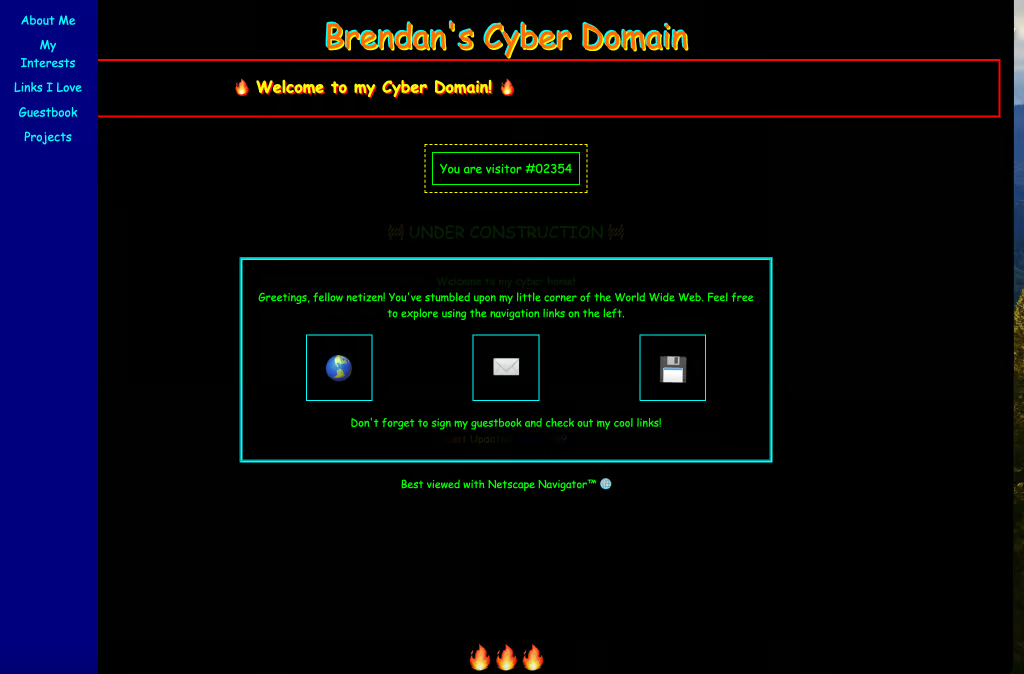
For my second test, I leaned into nostalgia. I wanted to create a personal GeoCities website, complete with animated GIFs, navigation bars, visitor counters, and “Under Construction” banners.

-
The Process
I gave the AI detailed prompts for retro-specific elements, like layouts and rotating images. It handled the task surprisingly well, generating:- A playful design full of 90s flair.
- Copy to match the vibe.
- Code to bring the design to life.
-
The Results
While it struggled slightly with some visual elements, like correctly rotating images, it nailed the spirit of GeoCities. Seeing this come to life was pure fun. The screenshot doesn’t do all the rotating BS enough favours, please click to see it in its majesty.
The outcome
Wireframing:
v0.dev is officially part of my toolkit. It’s quick, intuitive, and delivers solid results for 0-to-1 workflows. I’d confidently use it for client-facing wireframes with more robust prompting.
GeoCities:
For creative projects, it’s a joy to use. While a bit rudimentary, it met my expectations and brought a nostalgic vision to life.
Recommended reading:
- Where will the AI Horde strike next: Mostly about the impact of AI on Hollywood and video, but actually more broadly about disruption.
- My brother gives a comprehensive helpful guide to using Cursor AI for beginner non-coders
- ❤️Love Doctor💖
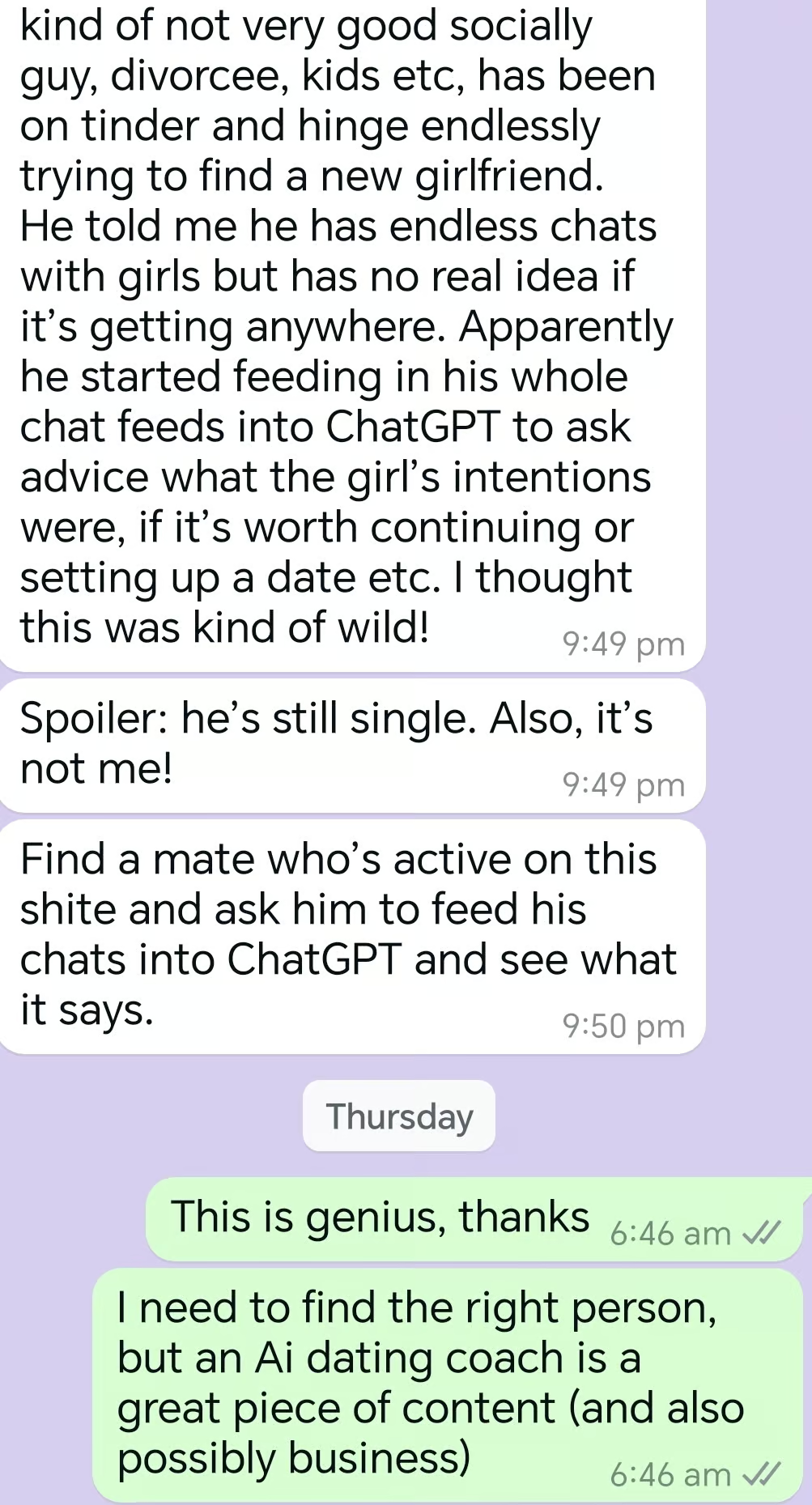
I got this Whatsapp from a friend last week:
I am happily married, so this is not me, and I unfortunately don’t have anyone close who is currently on the apps. I genuinely think that AI can help in this regard and would love to help someone with this challenge. If you are this person, or know someone please get in touch. I promise complete discretion, I just want to experiment and improve results.
Others have got in contact with their experiments, please reach out if you have a challenge and want some help, I’m happy to help (and I need content!)
Key takeaway
AI tools like v0.dev can significantly speed up workflows while maintaining quality. Whether you’re wireframing or diving into creative experiments, it’s worth jumping in and playing with these tools early—their worst is now, and they’ll only get better.
Pro tips for AI-driven design
- Start simple: Conversational prompts work well. Test the tool with straightforward asks before scaling up.
- Validate and iterate: Use AI for quick drafts, then refine and validate your designs with real users or stakeholders.
- Experiment creatively: Push beyond standard use cases to explore what the tools can really do (hello, GeoCities).
What’s next?
- I’ll test v0.dev for more client-facing wireframes, refining my prompts for robust outputs.
- I’m curious about how this workflow compares with other tools like UX Pilot in Figma.
- And who knows—maybe I’ll launch that GeoCities site for real.
Join me as I do 52 AI experiments in 2025. From teaching me to DJ to analysing interviews I’m documenting all I learn.